작성계기
최근 블로그 프로필이 너무 오래됐다는 생각이 들어서 한번 바꿔보기로 했습니다. 대충 윈도우 11의 copilot을 돌려서 인공지능(DALL-E 3)으로 그림을 만들고 포토샵에 넣은 후 리사이징만 해서 ico파일로 출력하려고 하니 티스토리 블로그 아이콘이 png도 받지만 ico만 지원하는 파비콘도 있었습니다.
이전에 했을 때는 대충 온라인 ico 변환기를 써서 했는데 아무래도 내 로고를 업로드해야되다 보니 그림이 해당 서버로 넘어가는거같아서 찝찝하기도 하고 내 컴퓨터에서 모든 것을 다 해결하고 싶었습니다. 문제는 포토샵에 기본적으로 ico 출력이 없어서 ico파일을 만들 수가 없었고, 이번 기회에 뿌리를 뽑아 보자고 생각했습니다.
결국 약간의 인터넷 검색을 통해 ico출력을 지원하도록 포토샵을 수정 및 블로그 아이콘 적용 완료하였습니다. 이후에도 다른 컴퓨터에서 쓸 일이 있을 것 같아서 간단하게 정리해 봅니다.

포토샵 ico 플러그인 다운로드
인터넷을 찾아보니 기본 기능으로는 아직도 지원되지 않는 것 같고, 다음과 같은 플러그인을 찾았습니다.
https://www.telegraphics.net/sw/product/ICOFormat
Telegraphics - Free plugins for Photoshop & Illustrator...and other software
www.telegraphics.net
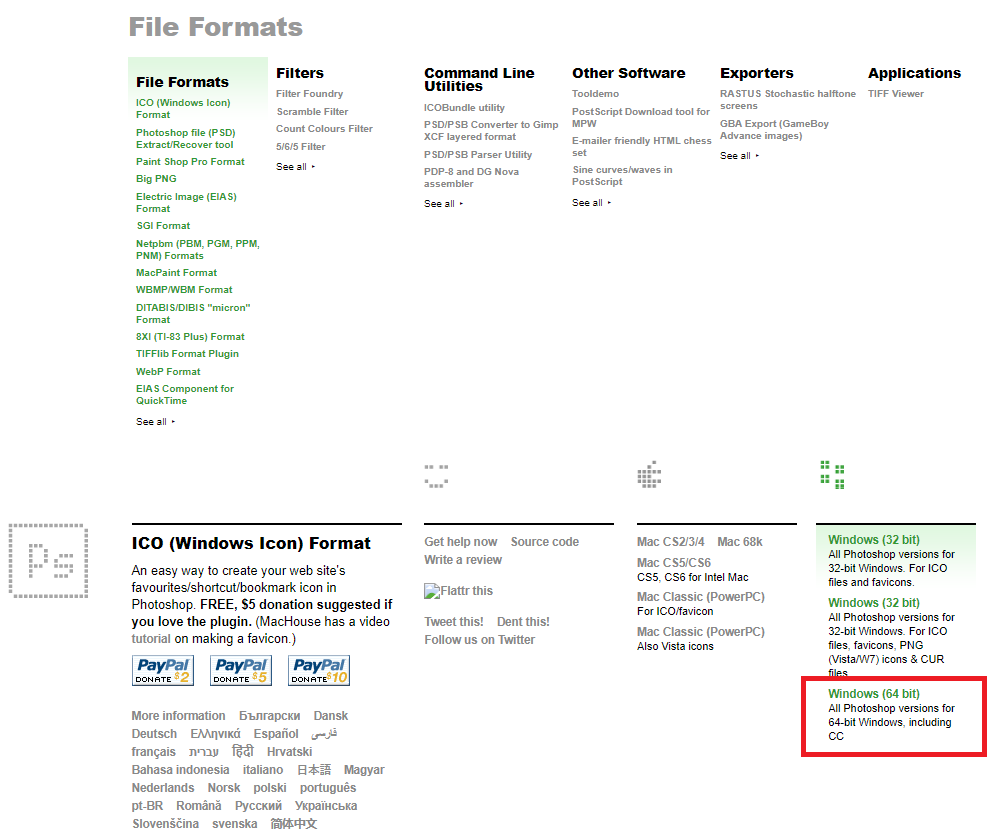
페이지 들어가서 다음과 같이 맨 오른쪽 아래의 64비트 받아주면 된다.

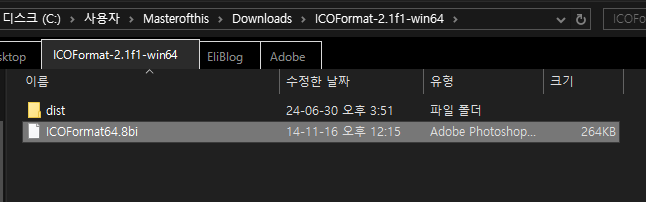
압축 풀면 안에 ICOFormat64.8bi라 는 파일이 들어있습니다. 이걸 포토샵의 특정 폴더로 옮겨 줘야 합니다.

포토샵 ico 플러그인 설치
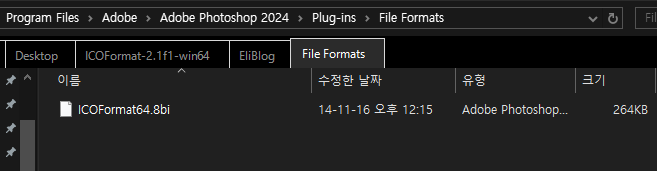
앞에서 찾은 파일을 다음의 경로로 넣어 줍니다.
C:\Program Files\Adobe\Adobe Photoshop 2024\Plug-ins\File Formats
본인의 포토샵 이름에 따라서 다를 수 있습니다. 필자는 Plug-ins 폴더에 들어갔더니 File Formats라는 폴더가 없어서 만들어 준 후 그 안에 넣었다. 적용 후 모습은 다음과 같습니다.

Program Files(x86)이 아니라 Program Files안에 들어있는 포토샵 폴더에 넣어줘야 한다는 점에 주의해야 합니다.
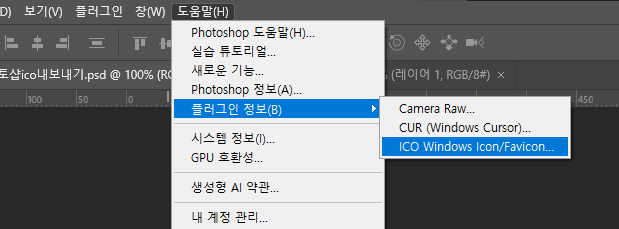
제대로 적용하기 위해서는 포토샵을 한 번 껐다 켜줘야 합니다. 플러그인이 잘 들어갔는지 확인하려면 상단의 도움말-플러그인 정보-ICO Windows Icon/Favicon 이라고 된 게 뜨면 정상적으로 설치가 완료된 것입니다.

ico 파일 출력을 위해 이미지 크기 변환
ico 파일 출력을 위해서는 이미지 크기가 64 x 64 이하여야 합니다. 만약 이걸 안하면 저장하기에서 ico 파일 선택하는 것이 보이지 않을 것입니다.
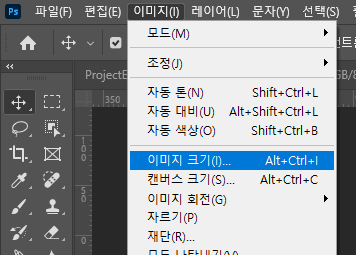
이미지 크기를 줄이기 위해 상단 메뉴바에서 이미지-이미지 크기 를 선택합니다

크기 조정 창에서 사용자 정의를 누르고 폭과 높이를 원하는 크기로 맞춘다. 단위는 픽셀로 합니다.

파일-사본 저장으로 ico 파일로 내보내기
이제 저장을 위해 파일-사본 저장을 선택합니다. 다른 이름으로 저장을 하면 ico 파일 형식이 안 보이고, 사본 저장을 해야 보였습니다.

저장 창에서 파일 형식을 눌러 보면 다음과 같이 ico 파일이 보이는 것을 확인할 수 있습니다. 저장해주면 됩니다.

요약
포토샵용 ico 파일 변환 플러그인을 사용해서 외부 툴 사용하지 않고 포토샵 자체에서 ico 파일을 출력할 수 있도록 만들었다. 이후 아이콘 파일 만들 때 좀 더 수월하고 데이터 주권을 지킬 수 있는 작업이 가능할 것 같습니다.
'디자인 & 생산성 도구' 카테고리의 다른 글
| 알고리즘 기초: 초보자도 이해하기 쉬운 핵심 개념 정리 (0) | 2024.12.22 |
|---|
